1、使用JQuery CDN:也就用網址遠端載入的方式
2、請到 Google搜尋 jquery cdn ,進入 JQuery CDN 網站 https://releases.jquery.com/

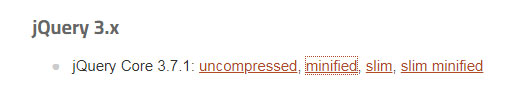
3、點選 jQuery 3.x版的 minified 連結,這是一個最小化內容壓縮版,檔案名稱是 jquery-3.7.1.min.js

4、複製連結的程式碼

5、貼到網頁上方的<head>標籤裡
<head>
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</head>
1、請到 Google搜尋 jquery download
進入 Download JQuery 網站頁面 https://jquery.com/download/
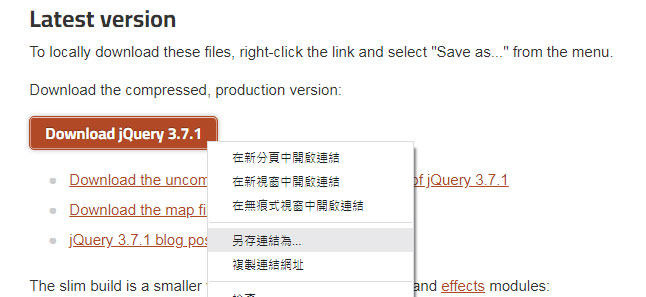
2、在橘色按鈕 Download JQuery上按右鍵,點選另存連結為,就可以下載最新版本的 jquery.min.js檔案

3、將 jquery.min.js檔案,放在網頁目錄裡的 js資料夾裡
4、貼到網頁上方的<head>標籤裡
<head>
<script src="js/jquery-3.7.1.min.js"></script>
</head>
<head>
<script src="js/jquery-3.7.1.min.js"></script>
</head>
<button>按我:顯示你好啊!</button>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("你好啊!");
});
});
</script>
1、先載入 jquery.min.js 檔案
2、增加一個 button按鈕
3、寫上 jquery對按鈕的觸發事件 click()
<script>
/*開啟文件時,要載入程式的寫法*/
$(document).ready(function(){
});
/*取得按鈕元素寫法*/
$("button")
/*按鈕元素設定點一下事件的寫法,handler是一個隱式函式function(){}*/
$("button").click(handler);
/*隱式函式有二種寫法:function(){} 或者是 ()=>{} */
$("button").click(function(){
});
$("button").click(()=>{
});
/*裡面寫的就是當 click動作觸發時,要執行的內容,記得要習慣用 tab鍵排版*/
alert("你好啊!");
</script>
<head>
<script src="js/jquery-3.7.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
//1、使用訊息視窗
alert("1、你好啊!");
//2、輸出到畫面上,這會取代全部內容
document.write("2你好啊!");
//3、輸出到某一個HTML元件標籤裡,例如:放到標籤中
document.getElementsByTagName("body")[0].innerHTML = "3、你好啊!";
//這是JQuery的寫法
$("body").text("3、JQuery你好啊!");
//4、輸出到主控台
console.log("你好啊!");
});
</script>

